Erstellen des Layouts mit zwei uiLabels und zwei uiTextFields
Musterlösung:
Beachten Sie, dass die Labels die gleiche Breite haben.
Label Vorname
1) Projekt erstellen, Single View 2) Öffnen des Mainboards (View) 3) uiLabel per Drag&Drop hinzufügen
4) Anklicken des Layout-Schalters
5) Den oberen und linken Strich anklicken (siehe untere Abbildung)
Nun wird das Label immer nach link/oben ausgerichtet.
6) Schalter „Add x Constraints“ betätigen
7) Im View wird dann die errechnete Position mit roten Linien angezeigt
8) Schalter „Update Frames“ betätigen
Dann den Menüeintrag „Update Frames“ aufrufen
Damit müsste das Label immer korrekt ausgerichtet sein.
Bitte testen (vertikal und horizontal)
uiTextField Vorname
1) uiTextField per Drag&Drop hinzufügen
2) Das Textfeld rechts neben dem Label „Vorname“ positionieren.
Die Höhe sollte 6 Pixel betragen, bitte die rote Linie beachten
Abbildung 1 Anzeige der beiden ui-Elemente
4) Anklicken des Layout-Schalters
5) Den oberen, linken und rechten Strich anklicken (siehe untere Abbildung)
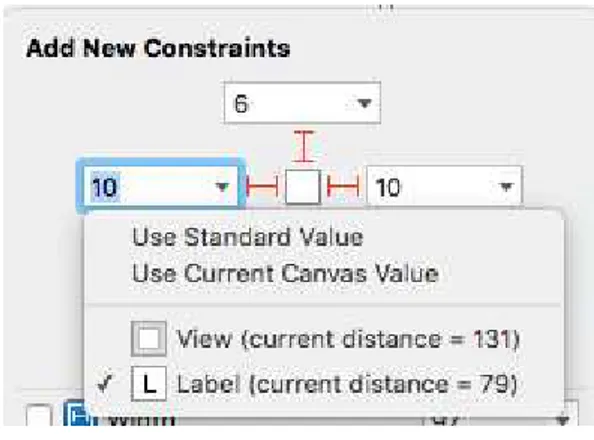
Abbildung 2 Ausrichten des Textfields nach dem Label
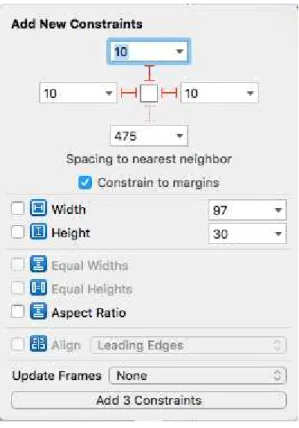
Abbildung 3 Constraints des Textfeldes
Nun wird das Textfeld immer nach link/oben und rechts ausgerichtet.
6) Schalter „Add x Constraints“ betätigen
7) Im View wird dann die errechnete Position mit roten Linien angezeigt
8) Schalter „Update Frames“ betätigen
Dann den Menüeintrag „Update Frames“ aufrufen und testen
Nun sollte das Layout fertig sein.
Wenn nicht, Schalter betätigen und den Menüeintrag „All Views in View Controller“ „Clear Constraints“ aufrufen. Dann sind alle Constraints gelöscht.
Label Nachname
1) uiLabel per Drag&Drop unter dem Label „Vorname" hinzufügen
2) Anklicken des Layout-Schalters
3) Den oberen und linken Strich anklicken (siehe untere Abbildung)
Der obere Abstand wurde auf 40 Pixel gesetzt (etwas mehr Abstand zur ersten Zeile).
Nun wird das Label immer nach link/oben ausgerichtet.
6) Schalter „Add x Constraints“ betätigen
7) Im View wird dann die errechnete Position mit roten Linien angezeigt
8) Schalter „Update Frames“ betätigen
Dann den Menüeintrag „Update Frames“ aufrufen
Damit müsste das Label immer korrekt ausgerichtet sein.
Bitte testen (vertikal und horizontal)
uiTextField Vorname
1) uiTextField per Drag&Drop hinzufügen
2) Das Textfeld rechts neben dem Label „Nachname“ positionieren.
Die Höhe sollte 6 Pixel betragen, bitte die rote Linie beachten
4) Anklicken des Layout-Schalters
5) Den oberen, linken und rechten Strich anklicken (siehe untere Abbildung)
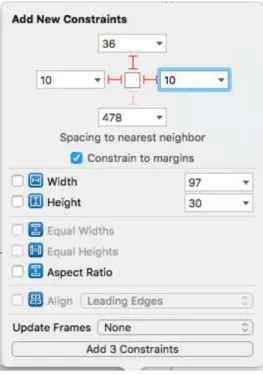
Abbildung 4 Constraints des Textfeldes
Nun wird das Textfeld immer nach link/oben und rechts ausgerichtet.
6) Schalter „Add x Constraints“ betätigen
7) Im View wird dann die errechnete Position mit roten Linien angezeigt
8) Schalter „Update Frames“ betätigen
Dann den Menüeintrag „Update Frames“ aufrufen und testen
Aktuelle Ergebnis:
Abbildung 5 Die Labels haben nicht die gleiche Größe
Abhilfe
1) Anklicken der beiden Labels
2) Anklicken des Layout-Schalters
3) Man sieht, dass mehrere Elemente angeklickt sind (Multiple)
4) Anklicken der Eigenschaft „Equals Widths“
5) Schalter „Add 1 Constraints“ anklicken 6) Update aller Views
Aktueller Stand im View-Designer:
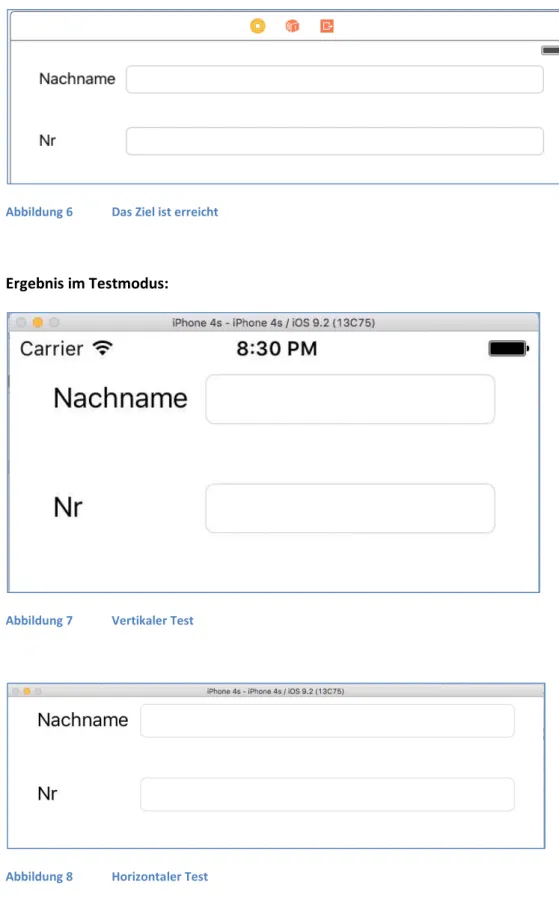
Abbildung 6 Das Ziel ist erreicht
Ergebnis im Testmodus:
Abbildung 7 Vertikaler Test
Abbildung 8 Horizontaler Test
Ab Version 7,0 kann man sich die Constrainst in einer Liste anzeigen lassen:
In Version 6 gibt es auch ein Eintrag, der diese Liste anzeigt.