Visual
Computing (VCM)
Informations- visualisierung
Thema: 2. Wahrnehmung von Grafik - Aufmerksamkeit & Muster Dozent: Prof. Dr. Gerik Scheuermann
scheuermann@informatik.uni-leipzig.de Sprechstunde: nach Vereinbarung
Umfang: 2
Prüfungsfach: Modul Fortgeschrittene Computergrafik Medizininformatik, Angewandte Informatik
Informationsvisualisierung, WS 2011/2012
1. Einführung
2. Wahrnehmung von Graphik 2.1 Semiotik
2.2 Optische Wahrnehmung 2.3 Helligkeit, Kontrast, Farbe 2.4 Visuelle Aufmerksamkeit 2.5 Muster und Bewegung 3. Statistische Grundlagen 4. Darstellung von Tabellen 5. Darstellung von Graphen
6. Darstellung von Mediadaten und Prozessen
Übersicht
7. Interaktion
8. Spezifische Verfahren 9. Visual Analytics
10. Beispielanwendungen
Informationsvisualisierung, WS 2011/2012
Auge arbeitet wie ein Informationssuchsystem.
Analogon: Suchscheinwerfer, wobei sowohl Sichtfeld
als auch der Fokus der Fovea als Lichtkegel interpretiert werden kann
Welche visuellen Anreize führen dazu, dass
„etwas ins Auge sticht“?
etwas unsere visuelle Aufmerksamkeit anspricht?
Wie funktioniert Aufmerksamkeit?
Wie lässt sie sich für die Visualisierung nutzen?
Erklärungen zum Aufbau der neuronalen Verarbeitung visueller Information helfen weiter.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Augenbewegung
Auge führt drei Arten von Bewegungen durch.
Bringt Bereiche in unser Sichtfeld, insbesondere ins Sichtfeld der Fovea (Gelber Fleck) .
Glatte Verfolgungsbewegung
Auge kann ein sich relativ gleichmäßig durch das Sichtfeld bewegendes Objekt verfolgen und somit beständig fixieren.
Konvergente Bewegung
Augen können näherndes Objekt durch konvergente Bewegung fixieren.
Fixierung sich entfernender Objekte erfolgt durch divergente Bewegung.
Fokusanpassung: Anpassung an andere Fokustiefe erfordert ca. 200ms
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
2.4 Visuelle Aufmerksamkeit
Sakkadische Bewegung
Auge führt 2-5 ruckartige Bewegungen pro Sekunde durch.
Bewegung dauert 20-100ms und ist bis zu 900°/s schnell .
Bewegungen werden von 200-600ms langen Fixierungen unterbrochen.
Bewegungen werden während Fixierungen festgelegt und dann durchgeführt.
Änderungen während der Bewegung sind nicht möglich.
Während Bewegung ist Wahrnehmung reduziert (sakkadische Suppression).
Visuelle Informationsaufnahme kann als Folge mehrerer Schnappschüsse pro Sekunde aufgefasst werden.
Informationsvisualisierung, WS 2011/2012
Visuelle Aufmerksamkeit
Visuelle Aufmerksamkeit konzentriert im fokussierten Sichtfeld der Fovea.
Aufmerksamkeit lässt sich steuern; z.B. wichtig für warnende Darstellungen und bei vielen Visualisierungen hilfreich
Studien an Operateuren in Kraftwerken, der Industrie, sowie an Piloten:
Bei mehreren Kanälen (Fenster am Monitor, Lautsprecher,
Kontrollleuchten) wird (nicht nur visuelle) Aufmerksamkeit geschenkt
Ereignissen auf diesen Kanälen lassen sich Kosten zuordnen, die optimiert werden; z.B. nötige Augenbewegung und Wichtigkeit .
Wegen mangelnden Kurzzeitgedächtnisses müssen ereignisarme Kanäle zu häufig abgetastet werden.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Stress
Warten auf eine erwartete Reaktion des Systems schränkt Handlungen des Beobachters häufig ein, obwohl wichtigere Warnungen Aufmerksamkeit
erfordern.
Zu viel Information im Sichtfeld kann als Stress verstanden werden.
Sichtfeld wird dann weiter verkleinert; es ergibt sich ein Tunnelsichteffekt.
In Visualisierung sollte nutzbares Sichtfeld nicht mit Information überfrachtet werden.
Kleine Buchstaben: etwa 1°-4° große Sichtwinkel der Fovea;
große Buchstaben: bis zu 15°
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Userinterrupt
Wenn Aufmerksamkeit des Anwenders auf sich gezogen wird, spricht man auch von Userinterrupt.
Folgende Forderungen sind zu erfüllen:
Signal muss einfach zu erkennen sein, auch außerhalb des Fokus.
Signal sollte an Aufgabe erinnern, falls Anwender gerade keine Zeit hat.
Signal darf nicht irritieren.
Signal sollte mit seiner Bedeutung gewichtet werden können.
Ton, Objektbewegung, Objektblinken und besonders Erscheinen neuer Objekte erzeugt Aufmerksamkeit.
Lautstärke, Geschwindigkeit und Frequenz erlauben Gewichtung.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Symbolpuffer
Visueller Puffer für Symbole im Kurzzeitgedächtnis umfasst 3-7 Elemente.
Elemente verblassen nach einiger Zeit; es dauert etwas, um sie zu laden.
Puffer beschränkt unsere Verarbeitungskapazität.
Elementauswahl hängt von unserer visuellen Aufmerksamkeit und von vorher ablaufenden Prozessen im visuellen Kortex ab (Vorverarbeitung visueller Information).
Prozesse im Puffer sind sehr wichtig für Visualisierung, da sie parallel für das gesamte Sichtfeld ablaufen.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Beispiel
Zählen der Ziffer '3' in den folgenden beiden Sequenzen
Helligkeit wird offensichtlich schon vor 2. Verarbeitungsstufe geprüft.
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Versuche zeigen, dass Hintergrund bei solchen Aufgaben kaum eine Rolle spielt.
Aufgaben mit 10ms/Einheit deutlich schneller als sonst (40ms/Einheit, Hintergrund bei Einheiten mitzählen!) ablaufen
(„Präattentativ“ ist ein überholter Begriff für 1. Verarbeitungsstufe)
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Folgende Elemente können in Vorverarbeitung erfasst werden
Form: Linienorientierung, Krümmung, Linienlänge, räumliche Gruppierung, Linienbreite, zusätzliche Markierung, Kollinearität, Anzahl
Farbe: Farbton, Intensität
Bewegung: Blinken, Bewegungsrichtung
Position: 2D Position, Stereoskopische Tiefe,
Konvexität (durch Schatten)
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Symbole für Visualisierung sollten möglichst in Vorverarbeitung zu unterscheiden sein.
Dabei ist zu berücksichtigen, dass große Vielfalt der Symbole menschliche Leistung verringert.
Interessanterweise unterstützen fast alle obigen Elemente in Form von Mustern unsere Fähigkeit Flächeninhalt zu schätzen.
Verknüpfung verschiedener Elemente kann nicht in Vorverarbeitung
unterschieden werden.
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Bestimmte Kombinationen sind aber möglich
Räumliche Cluster und Farbe
Tiefe und Farbe
Konvexität und Farbe
Bewegung und Form
Kombinationen interagieren miteinander (interference)
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Neuronale Vorverarbeitung visueller Information
Nach dem Schema gibt es
Neuronen als Filter für Bereiche mit bestimmter Position und Orientierung.
Neuronen für bestimmte Geschwindigkeit in bestimmter Richtung.
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Folgende Spezialisierungen werden vermutet
Orientierung und Größe mit Berücksichtigung der Helligkeit
Farbe
Stereoskopische Tiefe
Bewegung
Zuständige Neuronen sind wie eine Karte der Retina angeordnet
Fovea wird mehr Raum zugestanden
Karte ist entsprechend verzerrt
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Grapheme
Grapheme bezeichnen die primitiven Elemente der visuellen Wahrnehmung
Haben in Phonemen (kleinste bedeutungsunterscheidende, aber nicht selbst bedeutungstragende Einheiten) der Sprache ihre Entsprechung
Grapheme lassen sich als Muster definieren, die ein Neuron im visuellen System am stärksten ansprechen, unter der Annahme, dass
Signalrate von Neuronen die Kodierung menschlicher Wahrnehmung ist (und nicht etwa der zeitliche Abstand oder die Synchronisation von
Gruppen von Neuronen)
zuerst beteiligte Neuronen über Verschiedenartigkeit der Objekte (Grapheme) entscheiden
spätere Neuronen in Verarbeitungskette daraus Objekte (Worte) erzeugen
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Gabormodell und Textur
In visuellen Bereichen 1 und 2 gibt es eine große Anzahl von Neuronen
Sind auf Orientierung und Position spezialisiert
Arbeiten nur über Helligkeit.
Als Filtermodell dient Gaborfilter
mit Kontrast C, Ausdehnung S und Rotationsmatrix O
Mit Hilfe dieser Neuronen segmentieren wir Texturen nach
dominanter Frequenz
räumlicher Orientierung und
Kontrast
F x = Ccos Ox
S
exp x
12+ x
22S
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Unschärferelation
Bei Texturerkennung gilt Unschärferelation.
2. Dogma nach Barlow [Perception 1:371ff, 1972]: wir besitzen ein nach räumlicher Lage und räumlicher Frequenz gleichermaßen optimiertes visuelles System.
Gaborfilter sind hier optimal: bei fester Anzahl von Rezeptoren ist Präzision der räumlichen Lage mit Frequenzungenauigkeit zu bezahlen und umgekehrt.
Dabei erreichen Gaborfilter das theoretische Optimum des Trade-offs.
[Daugman, J. Optical Society of America, A/2:1160f, 1985]
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Texturkodierung von Information
Da die Segmentierungsleistung des Gehirns vermutlich auf Gaborfiltern beruht, sind Texturen mit Gaborprimitiven optimal .
Beachte: beim Menschen sind niedrigfrequente Kosinuskomponenten stets mit großen Gaußkomponenten gekoppelt; analog hochfrequente mit kleinen Gaußkomponenten.
Sinnvolle Texturgenerierung basiert daher auf
Orientierung O
Skala S (= 1 / Raumfrequenz)
Kontrast C
Auch andere Texturmodelle möglich, solange sie sich in O, S und C unterscheiden.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Nötige Differenz (Gabor-Texturen)
Frequenzempfindlichkeit sinkt auf 50%, wenn Entfernung um Faktor 3 abfällt.
Für Orientierung gilt eine Änderung um 30° als gut wahrnehmbar durch visuelle Vorverarbeitung (low-level).
Aber: Größenänderung von 9% ist sichtbar und Winkeldifferenzen von 5°.
Spätere Verarbeitungsprozesse helfen hier.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
Texturkontrasteffekte
Wie bei Farbe und vor allem bei Helligkeit verstärkt oder schwächt Umgebung den Eindruck der Textur
Als weitere Texturdimension kommt sicher Zufälligkeit in Frage, sowie weitere noch unbekannte Dimensionen
Welt der Texturen so reichhaltig wie die der Farben
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Glyphen und multivariate Daten
Glyph ist graphisches Objekt zur Repräsentation eines multivariaten Datenobjektes.
Bei graphischen Dimensionen (Variablen) gibt es trennbare und integrale Kombinationen.
Integrale Dimensionen sind etwa die beiden Farbkanäle, da Rot und Grün Gelb ergeben
Trennbare Dimensionen sind z. B. Durchmesser und Farbe.
Ob graphische Variablen gemeinsam (integral) oder getrennt (separat) wahrgenommen werden, muss durch Experimente ermittelt werden.
2.4 Visuelle Aufmerksamkeit
Informationsvisualisierung, WS 2011/2012
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Diese Unterscheidung ist nicht strikt;
es gibt schleichende Übergänge
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Für multidimensionale Daten stehen 8 Dimensionen zur Auswahl, die alle mindestens 2 Bit kodieren können
Aber nur trennbare Variablen können verwendet werden:
es bleiben etwa 32 (5 Dim‘) verschiedene Glyphen übrig.
Diese können von visueller Vorverarbeitung schnell unterschieden werden.
2.4 Visuelle Aufmerksamkeit
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Attribute für Low-Level Wahrnehmung
Farbe vs. Form
2.4 Visuelle Aufmerksamkeit
[Healey 1996]
Informationsvisualisierung, WS 2011/2012
Attribute für Low-Level Wahrnehmung: Farbe vs. Form
Farbe vs. Form
Interaktion/Interferenz zwischen Attributen
2.4 Visuelle Aufmerksamkeit
[Healey 1996]
Informationsvisualisierung, WS 2011/2012
Ziel von Visualisierung
Nutzung menschlicher Mustererkennungsfähigkeiten
zur Entdeckung bislang unbekannter Muster in den Daten oder
von Mustern, die von der Erwartung/Norm abweichen
Hier: Prinzipien nach denen wir
den 2D-Raum in Teile zerlegen,
Objekte erkennen,
Gruppen von Objekten bilden oder
Muster als ähnlich betrachten
2.5 Muster und Bewegung
Informationsvisualisierung, WS 2011/2012
Gestaltgesetze
Gestaltschule der Psychologie (Wertheimer, Koffka, Kohler) [Koffka, 1935]
„Das Ganze ist verschieden von der Summe seiner Teile“
Mustererkennung beim Menschen folgt grundlegenden Regeln (Gestaltprinzipien); die acht wichtigsten sind
Nähe
Ähnlichkeit
Symmetrie
Verbundenheit
Stetigkeit
2.5 Muster und Bewegung
Konvexität und Abschluss
Relative Größe
Erlerntes Wissen
Informationsvisualisierung, WS 2011/2012
Gestaltgesetze
Typisches Problem: Figur-Grund-Trennung
Prinzip der Prägnanz: Mensch wählt bevorzugt als mentales Bild das einfachste mit den Informationen Übereinstimmende aus.
2.5 Muster und Bewegung
Informationsvisualisierung, WS 2011/2012
Nähe
Räumlich nahe Objekte werden gruppiert und als Einheit aufgefasst.
Geringe Unterschiede sind schon wichtig.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Ähnlichkeit
Gleiche oder ähnliche Objekte werden ebenfalls zusammen gruppiert
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Stetigkeit
Erzeugt eher Objekte aus glatt und stetig miteinander verbundenen graphischen Elementen
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
2.5 Muster und Bewegung
[Ware 2004]
Verbundenheit
Manche Forscher [Palmer, Rock, 1994] sehen Verbundenheit als das wesentliche Element an.
Bindung durch Verbundenheit bzw.
Stetigkeit ist dabei stärker als Nähe oder Ähnlichkeit.
Informationsvisualisierung, WS 2011/2012
Symmetrie
Symmetrie begünstigt die Zusammenfassung zu einem Objekt und erlaubt Entdeckungen von Abweichungen.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
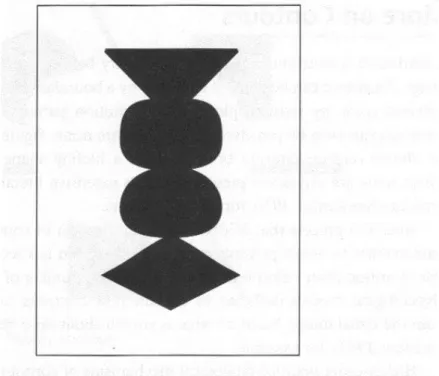
Abschluss und Konvexität
Geschlossene Konturen werden häufig als Objekte wahrgenommen.
2.5 Muster und Bewegung
[Ware 2004] Prinzip des Abschluss Prinzip der Konvexität
Informationsvisualisierung, WS 2011/2012
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Relative Größe
Kleinere Bereiche in Segmentierung werden als Objekte erfasst.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Figur und Hintergrund
Gestaltgesetze und Textursegmentierung führen zur Definition von Objekt und Hintergrund.
Es kann Unstimmigkeiten geben.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Ausnutzung erlernten Wissens
Nähe vs Geschlossenheit
2.5 Muster und Bewegung
Informationsvisualisierung, WS 2011/2012
Konturen
Starke Tendenz Konturen zu erkennen, selbst wenn keine vorhanden sind.
Allerdings fehlt hier noch ein vollständiges Verständnis.
Klar ist: elementare Formen und bekannte Objektkonturen werden bevorzugt.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Bei Gabortexturen können ähnliche Richtungen zur Wahrnehmung von Konturen beitragen
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Ausnutzung in Strömungsvisualisierung
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Transparenz
Zu Interferenz zwischen transparenten Ebenen kommt es oft, da Ebenen nicht korrekt getrennt werden.
Starke Kontinuität innerhalb der Ebenen und unterschiedliche Werte der graphischen
Variablen von Ebene zu Ebene helfen hier sehr.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Wahrnehmungssyntax von Diagrammen
Diagramme sind oft hilfreich, weil sie an Wahrnehmung und an Konventionen orientierte Elemente enthalten.
Besonders graphenartige Diagramme, die aus Knoten und Verbindungen bestehen, erfüllen dieses Kriterium und sind weit verbreitet:
z. B. Organisationsdiagramme oder Softwareentwurf
Diagramme arbeiten mit geschlossenen Konturen für Objekterkennung bei Knoten, und Kontinuität als starkem Verbindungsindikator.
Solche Knoten–Verbindungsdiagramme eignen sich sehr gut für Einheit-Relationen- Modelle.
Aber: Linien können durchaus mehrdeutig sein.
2.5 Muster und Bewegung
Informationsvisualisierung, WS 2011/2012
Einzelnen Elemente (Syntax) dieser Diagramme
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
2.5 Muster und Bewegung
[Ware 2004]
Grammatik von Karten
Karten folgen anderen Gesetzen als Diagramme.
Hier treten nur Flächen-, Linien- und Punktmerkmale auf.
Informationsvisualisierung, WS 2011/2012
Sehr interessant ist Darstellung von Bäumen mit Hilfe einer Karte (TreeMap) statt eines Diagramms.
Gewichte einzelner Knoten können besser ausgedrückt werden.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Bewegung
Neben dem Erkennen von starren Objekten besitzt Mensch auch ausgeprägte
Fähigkeiten zur Bewegungswahrnehmung.
Dabei werden gleiche Objekte von Bild zu Bild vor allem nach dem Prinzip des kleinsten Abstandes identifiziert.
Relative Bewegungen von Objekten können besonders gut wahrgenommen werden.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Phasen von Bewegungen im Sinne der Fouriertransformation eignen sich sehr gut als zusätzliche graphische Variable.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Bei Ermittlung von Bewegung haben Rahmen sehr großen Einfluss, da sie als Referenz dienen.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Kausalität
Bei Bewegungen orientiert sich Gehirn an Kausalitätsbeziehungen .
Wenn erstes Objekt auf zweites Objekt trifft und sich dieses nach weniger als 70ms in Bewegung setzt, wird ein Anstoßen erkannt.
Bis zu 160ms Verzögerung werden als verzögertes Anstoßen interpretiert .
Falls in einem solchen Fall zweites Objekt schneller als Erstes ist, so wird von einem Antrieb des zweiten Objektes ausgegangen, der durch das erste Objekt ausgelöst wurde.
Effekt lässt sich auch zur Visualisierung nutzen.
2.5 Muster und Bewegung
Informationsvisualisierung, WS 2011/2012
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Interpretation von Bewegung einzelner Elemente als Bewegung von Tieren oder Menschen, sofern die Punkte Bezugspunkte am Körper sein könnten, die eine typische Bewegung ausführen.
Dabei ist sogar das Erkennen von Stimmungen wie Freundlichkeit, Angst, Aggressivität bei abstrakten Modellen interkulturell möglich.
2.5 Muster und Bewegung
[Ware 2004]
Informationsvisualisierung, WS 2011/2012
Literatur
C. Ware: Information Visualization, 2nd Edition, Morgan Kaufman Publischers, 2004.
J. Bertin: Graphische Darstellungen, de Gruyter, 1982
(Vergriffen, aber bei books.google.com teilweise verfügbar).
E. Goldstein: Sensation and Perception. Cengage Learning Service, 2006.
G. Gescheider: Psychophysics - The Fundamentals, 3rd Edition, Lawrence Erlbaum Assoc., 1997.
M. Livingstone: What Art Can Tell Us About the Brain, Keynote IEEE VisWeek, 2008, http://vgtc.org/wpmu/vis08/2008/11/03/keynote-speaker- margaret-s-livingstone/.
D. Bartz, D. Cunningham, J. Fischer, C. Wallraven: The Role of Perception for Computer Graphics. In Eurographics, State-of-the-Art-Reports, pp. 65-86, 2008.
M. Livingstone: Perceptual Issues for Visualization and Evaluation. In IEEE Visualization Tutorials (2007).
E. Swan: Experimental Design and Analysis for Human-Subject Visualization Experiments. In IEEE Visualization Tutorials (2007).