Educational Material
Publizieren über Internet mit MS Frontpage Express
Author(s):
Hinterberger, Hans Publication Date:
2005
Permanent Link:
https://doi.org/10.3929/ethz-a-004988884
Rights / License:
In Copyright - Non-Commercial Use Permitted
This page was generated automatically upon download from the ETH Zurich Research Collection. For more information please consult the Terms of use.
ETH Library
Prof. Dr. H. Hinterberger
Praxismodul 1
Publizieren über Internet mit
MS Frontpage Express
© Institut für Computational Science, ETH Zürich, 1996-2005 Alle Rechte vorbehalten.
Internetadresse: www.evim.ethz.ch
Wie bearbeite ich dieses Modul?
Dieses Praxismodul bearbeiten Sie am effizientesten, wenn Sie die folgenden drei Teile in angegebener Reihenfolge angehen:
Begriffe:
In diesem Praxisteil werden folgende Begriffe behandelt:
Homepage WWW HTML Tag Quellcode Browser Client
Hyperlink Website URL IP-Adresse Provider Host Domain
Spam HTTP FTP Laufwerk
Grafikformate gif und jpeg
Teil A: Einführung...Seite 5
In diesem Praxismodul lernen Sie einfache Webseiten zu erstellen. Hier finden Sie eine kurze Einführung, wie Informationen über das Internet ausgetauscht werden.
Teil B: E.T
utorial...Seite 7
Das E.Tutorial Praxis 1 ist ein computergestützter Lehrgang, der Ihnen in 9 Lektionen vermittelt, wie Sie Webseiten erstellen und verwalten.
In diesem E.Tutorial werden Sie eine Beispiel-Webseite...
• ...mit Text, Grafiken und Tabellen erstellen.
• ...mit anderen Seiten verlinken.
• ...auf das WWW laden.
Im Anschluss an das E.Tutorial finden Sie einen Multiple-Choice Test.
Zeitaufwand: ca. 2 bis 3 Stunden
Teil C: Testaufgabe...Seite 9
Bei der Testaufgabe werden Sie mit Hilfe der im E.Tutorial angeeigneten Fähigkeiten eine eigene Homepage gestalten. Das ist der Teil, den Sie abgeben müssen.
Zeitaufwand: ca. 1 bis 2 Stunden
Fig. 1
Teil A: Einführung
Wie kann Information über das Internet ausgetauscht werden?
Das World Wide Web (WWW) ist ein Informationssystem, das einen Zugriff auf Informationen ermöglicht, die auf vielen verschiedenen Computern gespeichert sind. Um Information auszutauschen, setzen Computer unterschiedliche Kommunikationsprotokolle ein. Zur Übertragung von Webseiten über das Internet wird beispielsweise das Hypertext Transfer Protocol (HTTP) verwendet. Es definiert eine bestimmte Form, in der Texte, Grafiken etc. zwischen Computern übermittelt werden sollen. Ist die Kommunikation ein Austausch im WWW, dann interpretiert ein Browser (z.B. Internet Explorer) die ankommenden Hypertext-Dokumente (z.B. Webseiten) und stellt sie auf dem Bildschirm dar. Der Browser ist ein Programm, mit dem der Client (=Benutzer, Kunde) von seinem eigenen Rechner aus Informationen, die auf einem Server (="Diener", "Anbieter") gespeichert sind, abrufen kann.
Neben HTTP "verstehen" Webbrowser auch FTP, das File Transfer Protocol (FTP). Dieses Protokoll ist vor allem zum schnellen Up- und Download von Dateien geeignet.
HTML – die Sprache zur Darstellung von Webseiten
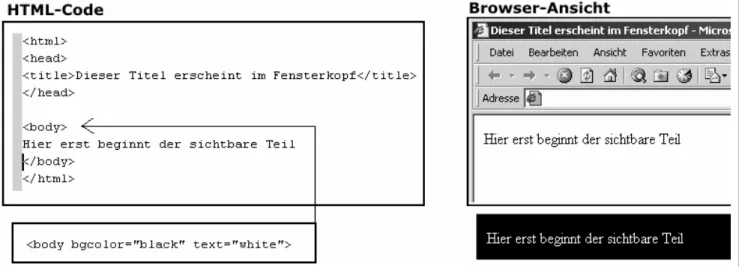
Hypertext ist eine Methodik, die es erlaubt, über Querverweise in einem Dokument an beliebige Stellen innerhalb oder ausserhalb des Dokuments zu "springen". Diese Technik wurde durch ihre Anwendung in Webseiten zu einem de facto Standard in der Darstellung von Information im Internet. HTML ist die Abkürzung für HyperText Markup Language, ein Dateiformat zur Erstellung von Webseiten. HTML- Dateien tragen die Dateiendung ".html" oder ".htm" (um Computer zu berücksichtigen, die nicht mehr als drei Buchstaben lange Datei-Erweiterungen verarbeiten) und bestehen aus unformatiertem Text (siehe
Abb. 1
). Spezielle Steuercodes erlauben komplexe Layouts, Grafikeinbindung und Verweise auf andere Webseiten, sogenannte Links. Web-Browser lesen die HTML-Codes, interpretieren sie und setzen sie ins grafische Erscheinungsbild um. In den meisten Browsern können Sie den HTML-Code oder in diesem Zusammenhang auch "Quellcode" genannt (engl. source-code) einer Webseite anschauen. Eine HTML-Datei wird erst als Webseite bezeichnet, wenn Sie im WWW veröffentlicht wurde.Abb. 1: Der HTML-Code und seine Darstellung im Browser-Fenster. Alles was zwischen <Klammern>
steht, ist HTML-Code und wird in der Browser-Ansicht nicht angezeigt. Solche "Tags" bestehen jeweils aus einem öffnenden und ein schliessenden Teil. Der Schliessende enthält zusätzlich ein /-Zeichen. Der Bereich zwischen <html> und </html> weist auf ein HTML-Dokument hin, <head> bis </head>
definiert einen Kopfzeilenbereich, der z.B. den Titel der Webseiten enthält und zwischen <body> und
</body> steht der darzustellende Text. Ein HTML-Tag kann mit Attributen erweitert werden. Mit
<body bgcolor="black"> wird beispielsweise der Hintergrund schwarz dargestellt.
HTML-Editoren
Prinzipiell würde ein Text-Editor ausreichen, um HTML-Seiten zu erstellen. Da aber kaum jemand alle Tags auswendig kennt, gibt es HTML-Editoren, die das Programmieren von HTML-Webseiten erleichtern. Dabei können Sie die Seiten durch direkte Manipulation an ihrem Layout bearbeiten, als würden Sie z. B. in der Textverarbeitung Word ein Dokument erstellen. Der HTML-Code wird dann im Hintergrund geschrieben. Den Code selber verändern Sie nur noch, um spezielle Anpassungen vorzunehmen.
Vorgehen
Sie eignen sich zunächst im E.Tutorial das Basiswissen rund um einen HTML-Editor (z.B. Frontpage Express) an, um dann damit in der Testaufgabe Ihre eigene Homepage zu gestalten. Darüber hinaus lernen Sie die 8 wichtigsten HTML-Tags interpretieren und einzusetzen.
Fig. 2
Teil B: E.T utorial
Arbeiten Sie das E.Tutorial Praxis 1 durch!
Sie finden das E.Tutorial auf Ihrer CD-ROM oder über http://www.evim.ethz.ch.
Im E.Tutorial Praxis 1 lernen Sie...
¾ ...die grundlegenden Seitenparameter einer Webseite festlegen (Lektion 1)
¾ ...Text formatieren (Lektionen 2 , 4 und 6)
¾ ...Grafiken integrieren (Lektion 3)
¾ ...Tabellen erstellen (Lektion 5)
¾ ...Hyperlinks und Sprungziele setzen (Lektionen 7 und 8)
¾ ...Homepage ins WWW laden (Lektion 9)
System-Voraussetzungen PC mit Internetverbindung.
Hinweis zur Wahl des HTML-Editors: Das E.Tutorial bezieht sich auf den frei erhältlichen HTML- Editor Frontpage Express. Ebenfalls verwenden können Sie die Vollversion von MS Frontpage und den Netscape- oder Mozilla-Composer. Es treten dann allerdings einige Abweichungen in den Menüs und Abbildungen auf, die im E.Tutorial an entsprechender Stelle aber ebenfalls erläutert werden.
Weitere Hinweise finden Sie auf dem Blatt "Informationen zum Aufbau der Praxisteile"!
Fig. 3
Teil C: Testaufgabe
1. Einleitung
Wozu eine eigene Homepage?
Die eigene Homepage dient dem Informationsaustausch, um beispielsweise Ihre Daten auf dem Internet (Abk. Interconnected network) für andere Interessierte zugänglich machen. Die Idee dazu stammt aus dem Forschungsbereich, weil dort oft die Notwendigkeit besteht, Informationen mit Arbeitsgruppen auf der ganzen Welt auszutauschen. Sie können Ihre Webseite (bzw. Ihren Speicherplatz) auch dazu benutzen, um Daten und Dokumente abzulegen, die Ihnen dann an jedem Computer mit Internetanschluss zur Verfügung stehen. Eine Homepage erlaubt es Ihnen also auch, Ihren Informationsarbeitsplatz ortsunabhängig zu gestalten.
Wie ist eine Homepage aufgebaut?
Die Homepage ist die Start- oder Hauptseite eines Informationsanbieters im Internet. Diese ist oft Ausgangspunkt zu einem Verbund von HTML-Seiten eines Web-Auftrittes, was dann als "Web-Site"
bezeichnet wird (Abb. 2).
Abb. 2: Mögliche Struktur eine Website. Die Startseite wird standardmässig mit index.html benannt.
Damit wird sie später beim Aufrufen der entsprechenden WWW-Adresse (URL) automatisch als erste Seite geladen. Weitere HTML-Seiten sind über Links mit der Startseite verbunden. Bilder werden häufig in einem zentralen Ordner gespeichert.
600 x 800 klein
1024 x 768 mittel
1280 x 1024 gross
Tab. 1: Die am häufigsten gebrauchten Bildschirmauflösungen
Normaler Fliesstext wird in HTML automatisch umgebrochen, wenn sich die Fenstergrösse ändert, nicht aber in Tabellen mit fester Breite. Denken Sie also auch an die Bildschirmbreite, wenn Sie Tabellen zur Position von Text und Bild einsetzten. Abhilfe dabei schafft das Verwenden von Tabellen mit relativen Angaben (in % der Bildschirmbreite).
Ein wichtiger Teil jeder Website ist eine Sammlung von Links zu anderen Seiten im Netz. Dabei sollten Sie darauf achten, dass diese Linksammlung stets aktuell bleibt und dass die meisten Betrachter Ihrer Webseite davon ausgehen, dass Sie die auf den Webseiten publizierten Auffassungen teilen.
Schlussendlich gehört zu jeder Homepage die Möglichkeit, mit dem Inhaber über E-Mail in Kontakt zu treten und die Angabe über die Aktualität der Seite.
Vorsicht, Spam...
Als Spam wird die unerwünschte Werbung per E-Mail bezeichnet. Deshalb sollten Sie sich gut überlegen, ob Sie Ihre E-Mail-Adresse auf Ihrer Webseite publizieren wollen. Spammer grasen mit Such-Robotern Webseiten nach brauchbaren E-Mail-Adressen ab und speichern sie, um später flächendeckend und unaufgefordert Werbebotschaften zu versenden. Eine Möglichkeit, sich davor zu schützen, ist, die Mailadresse in eine Grafik zu verpacken, statt einen Link mit Ihrer Mailadresse zu erzeugen. So muss allerdings jemand, der Ihnen eine E-Mail zukommen lassen will, die Adresse abtippen.
Hier nochmals zusammenfassend die Punkte, die beim Entwurf einer Webseite wichtig sind:
• Übersichtlichkeit des Inhalts
• Seitenbreite (Bildschirmauflösung)
• E-Mail und andere Adressen
• Aktuelle und bedeutungsvolle Links
• Datum der letzten Bearbeitung
Wie lautet meine WWW-Adresse?
Wenn Sie Ihre Homepage fertig haben, müssen Sie sie noch ins Netz stellen, damit sie ortsunabhängig abgerufen werden kann. Dafür benötigen Sie einen Internet-Service-Provider (ISP), der Ihnen auf einem Webserver den notwendigen Speicherplatz bereitstellt. Diese Dienstleistung wird Web-Hosting genannt. In Ihrem Fall ist dies der n.ethz-Server der ETH Zürich. Jeder Computer braucht im Internet eine eindeutige IP-Adresse ("Internet Protocol"-Adresse). Diese besteht aus Zahlenkombinationen, wie z.B. 129.132.97.10 für den n.ethz-Server der ETH Zürich. Die ersten beiden Zahlenblöcke 129.132 sind dabei für alle Server der ETH Zürich identisch. Da man sich diese Adresse nur schlecht merken könnte, werden diese IP-Adressen in einprägsamere Host-Adressen umgewandelt, wie z.B.:
http://www.n.ethz.ch.
Unter einer Domain werden Computer organisatorisch unter einem Namen zusammengefasst.
Schweizer Internetrechner gehören in der Regel zur Top-level-Domain .ch, jene der ETH Zürich zur secondlevel-Domain ethz.ch.
Ihre Homepage ist also unter folgender URL (Uniform Resource Locator =eindeutig identifizierbare Adresse eines Webservers)erreichbar:
http://www.n.ethz.ch/student/nethz-Benutzername
Wenn diese Adresse gewählt wird, wird automatisch Ihre Datei index.html gestartet.
Die Struktur der URL nochmals zusammengefasst:
Was muss ich bei der Verwendung von Bildern beachten?
Verwenden Sie die komprimierten Bildformate JPEG und GIF, weil sie für die Darstellung im Web besonders gut geeignet sind. Weitere Informationen zum Einsatz verschiedener Dateiformate im Internet finden Sie unter http://www.evim.ethz.ch/uebungen/praxis/u1/extensions.html
Hintergrundwissen zu den Grafik-Formaten
JPEG-Dateien arbeiten mit verlustbehafteten Datenverdichtungs-Verfahren. Stark komprimierte Bilder weisen Bildstörungen und kantige Formen auf. Da JPEG über 16 Millionen Farben darstellen kann, eignet es sich hervorragend zur Präsentation von komplexen und natürlichen Bildern. Gerade bei Fotografien überzeugt das JPEG-Format mit sehr guten Resultaten, da die fehlenden Informationen für das menschliche Auge fast nicht sichtbar sind. Für Grafiken mit grossen, einfarbigen Flächen ist es dagegen weniger geeignet, weil diese oft körnig erscheinen und die Kanten nicht scharf, sondern leicht verzerrt angezeigt werden.
GIF-Dateien benutzen ein verlustfreies Komprimierungsverfahren, brauchen zur Darstellung aber so genannte indizierte Farben: Jeder Punkt eines Bildes muss auf eine bestimmte Farbe in einer vorgegebenen Tabelle verweisen. Diese ist bei GIF auf maximal 256 Farben beschränkt. Je weniger Farben vorgegeben werden, desto kleiner ist die Datei. Ein weiterer Vorteil ist die Möglichkeit, transparente Bereiche innerhalb eines Bildes zu definieren. So kann eine Grafik ohne störende Hintergrundfarben auf einer Webseite präsentiert werden. Auf Grund des beschränkten Farbraumes sollten Sie das GIF- Format nicht bei Bildern mit komplexen Farbverläufen und vielen Details einsetzen, sondern eher zur Darstellung von Logos oder Strichzeichnungen.
¾ Eine Übersicht mit Links zu den einzelnen Kapiteln.
¾ Informationen in Text und Bild über Sie, Ihren Studiengang und sonstige Interessen.
¾ Links zur Vorlesungsseite, zu einer oder einem Assistierenden Ihrer Wahl (Auswahl unter www.evim.ethz.ch), zu einer Studienkollegin oder einem Studienkollegen.
¾ Ein Extra-"Dienst" z.B. Gästebuch, Zugriffszähler oder Memory (Details siehe nächster Abschnitt).
Extra-"Dienst" in Ihre Homepage einbinden
Im Folgenden finden Sie Vorschläge für das Einbinden eines Extra-Dienstes in Ihre Homepage, aufgeteilt in drei Schwierigkeitsgrade: Ein Gästebuch, ein Zugriffszähler oder ein Memory. Das Ziel soll dabei sein, dass Sie HTML-Codes aus dem Internet beziehen und in Ihre Seite einbauen. Beim Gästebuch brauchen Sie lediglich einen Link am richtigen Ort einzufügen, beim Zugriffszähler müssen Sie den HTML-Code mit einer Zeile ergänzen und beim Memory brauchen Sie gar einige Änderungen im Code vorzunehmen.
Die drei Vorschläge im Überblick:
• Gästebuch: In einem Gästebuch können Besucher eine für andere Besucher sichtbare Nachricht hinterlassen. Melden Sie sich beim Gästebuchanbieter an und in wenigen Augenblicken erhalten Sie einen Tag, den Sie dann als Hyperlink in Ihre Homepage integrieren müssen.
http://www.freegb.ch
• Zugriffszähler: Ein Zugriffszähler zeigt dem Besucher Ihrer Webseite an, wie viele Besucher diese angeklickt haben. Integrieren Sie folgenden HTML-Tag an entsprechender Stelle in Ihre Webseite:
<img src="http://scripts.swiss-web.com/count.exe?df=sample.dat"> Ersetzen Sie sample.dat durch einen eigenen noch nicht existierenden Namen. Weitere Informationen unter:
http://support.swiss-web.com/doc/counter
• Memory: Das Memory ist ein Beispiel einer dynamischen HTML-Seite, d.h. dass sich die Seite auf Grund von Benutzereingaben verändern kann. Sie können für das Spiel auch eigene Bilder verwenden. http://www.evim.ethz.ch/tipps/memory
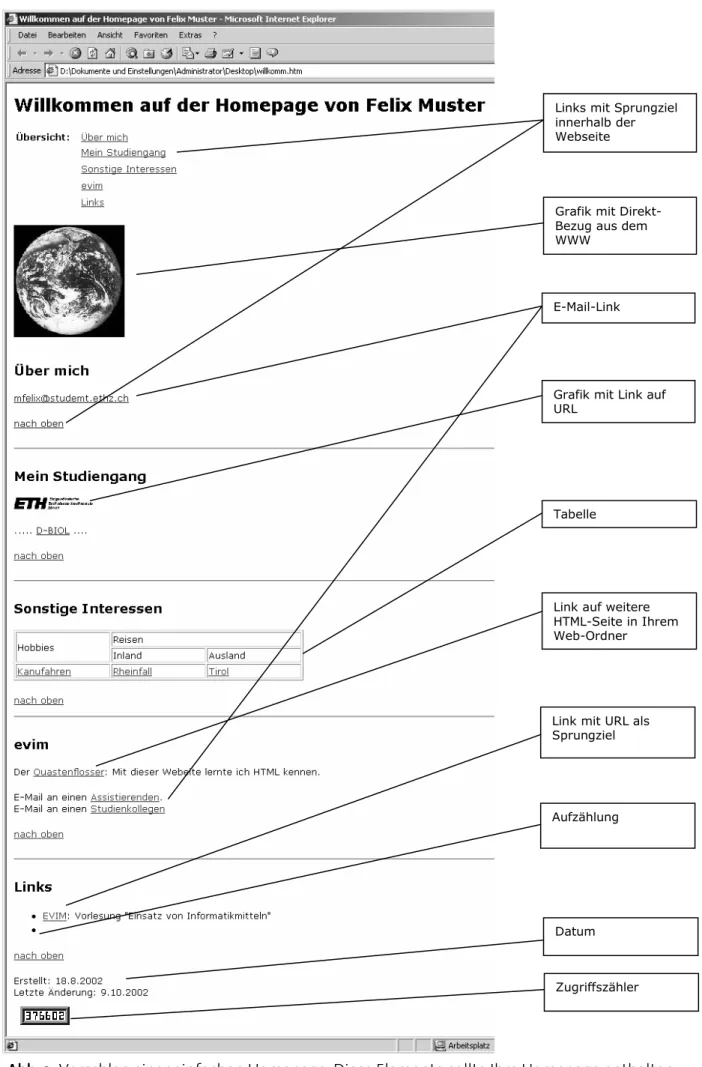
Links mit Sprungziel innerhalb der Webseite
Grafik mit Direkt- Bezug aus dem WWW
E-Mail-Link
Grafik mit Link auf URL
Tabelle
Link auf weitere HTML-Seite in Ihrem Web-Ordner
Link mit URL als Sprungziel
Datum Aufzählung
Abb. 3: Vorschlag einer einfachen Homepage. Diese Elemente sollte Ihre Homepage enthalten.
Zugriffszähler
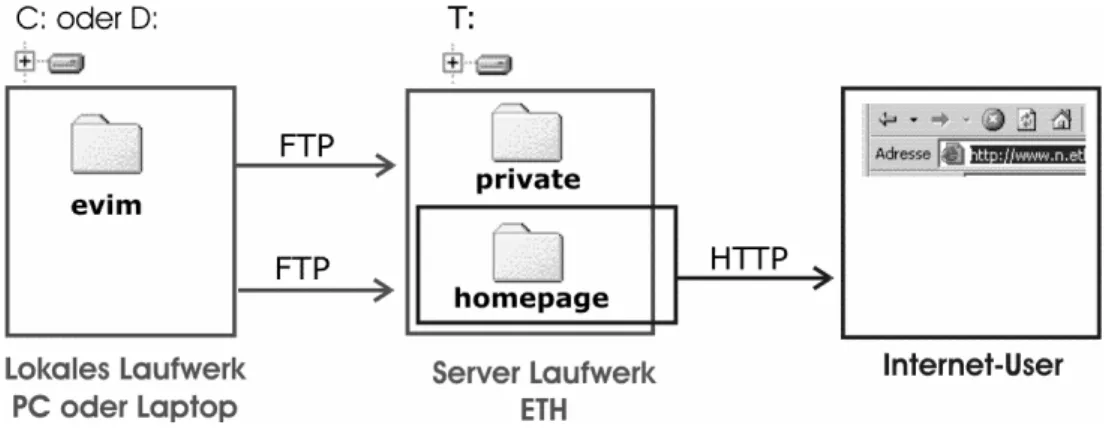
Abb. 4: Veröffentlichen einer Datei im Internet. Der Ordner "Homepage" auf dem Server-Laufwerk T:/ ist öffentlich zugänglich. Angenommen Sie haben eine Datei auf einem lokalen Laufwerk abgespeichert und möchten sie "ins Internet stellen". Die Datei wird via FTP auf das Server- Laufwerk der ETH verschoben. Der Internet-User überträgt die Datei via HTTP auf seinen Rechner, wo Sie von seinem Browser interpretiert wird.
3. Form und Bedingungen
Führen Sie einer Assistentin oder einem Assistenten Ihre funktionierende Homepage (inkl.
Gästebuch, Zugriffszähler oder Memory) vor. Diese sollte über das WWW auf Ihren Computer geladen werden können. Überlegen Sie sich, wie Sie einem Laien erklären würden, was eine Webseite ist, wo sie nun abgespeichert ist und über welchen Weg die Seite auf den Bildschirm eines Internet-Users gelangt. Die Begriffe dieses Praxisteils sowohl die behandelten Tags sollten Sie mit einfachen Worten erklären können.
4. FAQ's zur Testaufgabe
• Wie erstelle ich eine Tabelle, die aussieht, wie in Abbildung 3?
Die Tabelle besteht aus 3 Zellen und 3 Spalten, wobei einige Zellen miteinander verschmolzen wurden. In Frontpage Express können Sie nur ganze Spalten anwählen. Daher müssen Sie zuerst eine 2x3 Tabelle erstellen, die beiden Zellen in Spalte 1 verbinden und dann eine weitere Zeile einfügen.